
Expert Verified, Online, Free.

HOTSPOT -
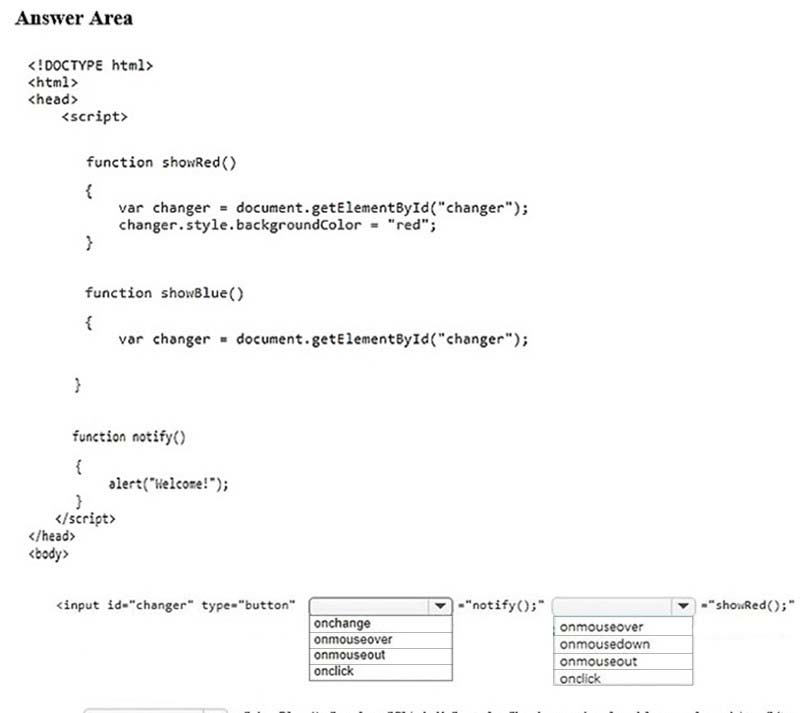
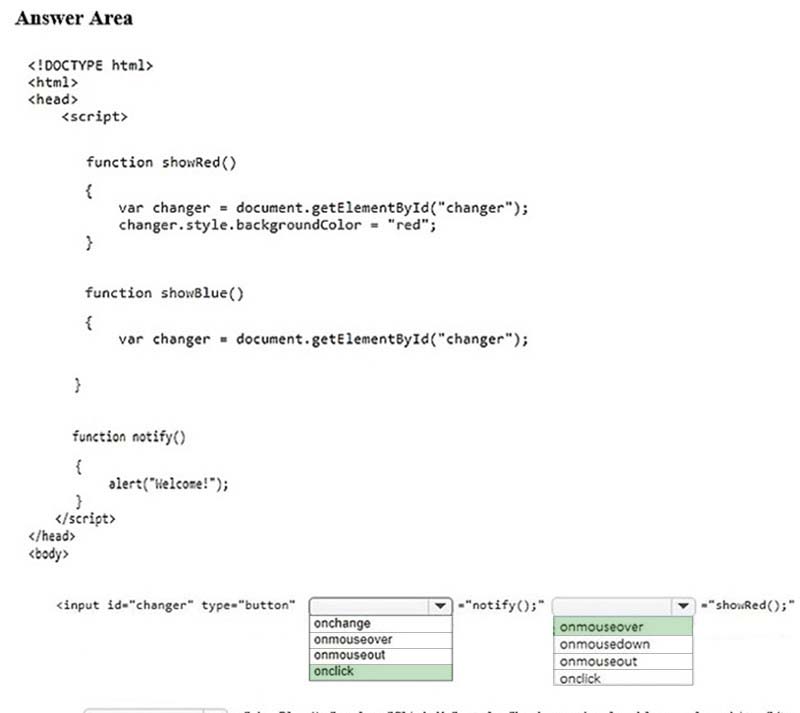
You are designing a web page that contains a blue button. When the button is pressed, it should call a function that displays the message "˜Welcome!'. When the cursor hovers over the button, the button should turn red. When the cursor leaves the button, the button should revert back to its original color of blue.
You want to complete the markup using the appropriate HTML events.
How should you complete the markup? To answer, select the appropriate event in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:
Correct Answer:

References: https://www.w3schools.com/jsref/dom_obj_event.asp
DRAG DROP -
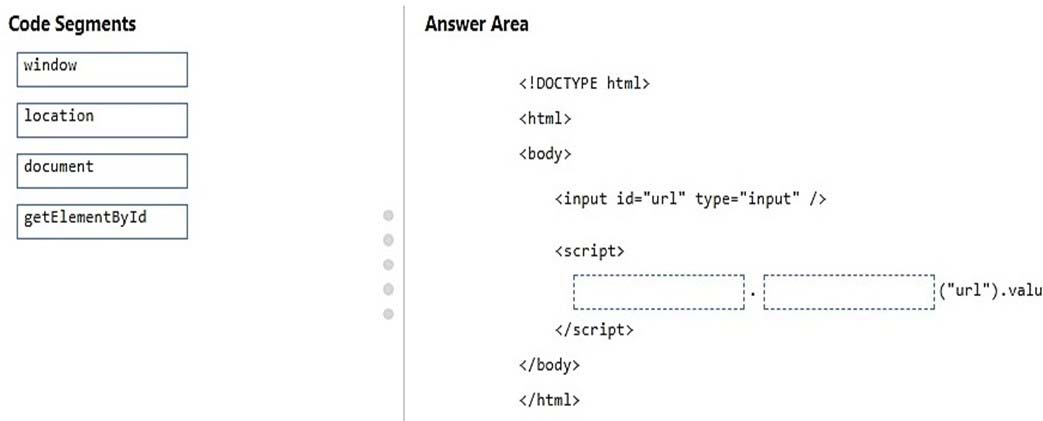
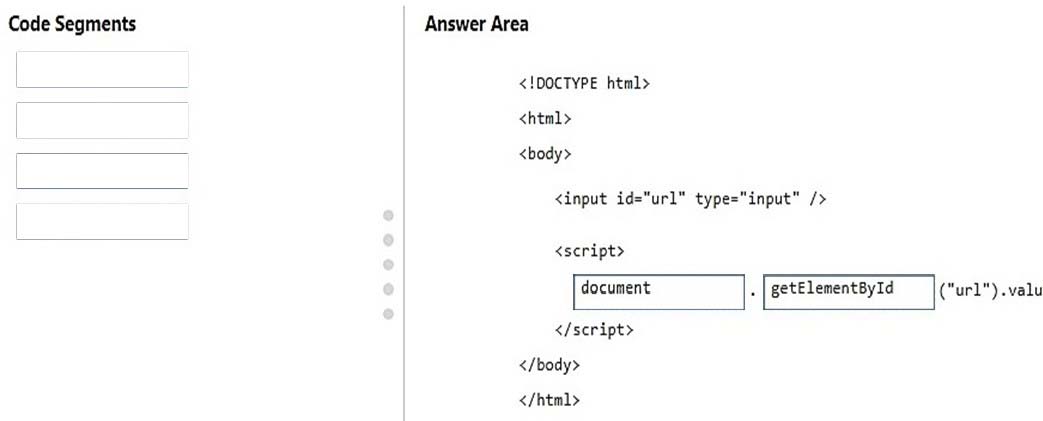
You are creating a web page with a script. The script will insert the window's location inside the page's input element.
How should you complete the code? To answer, drag the appropriate code segment to the correct locations. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
Select and Place:
Correct Answer:

References: https://www.w3schools.com/js/js_window_location.asp
You are designing a web page with a script that must dynamically change the content of a paragraph element to display the value returned by the function
.
randomQuote()
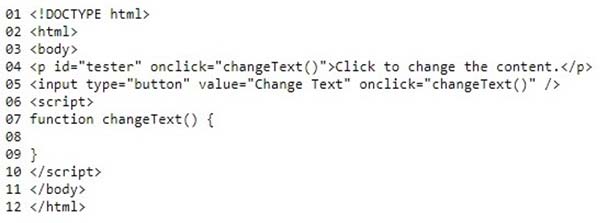
You have created the following code. Line numbers are included for reference only.
Which code segment should you use at line 08?
Correct Answer:
C
🗳️
References:
https://www.w3schools.com/html/html_scripts.asp
HOTSPOT -
You are designing a web page that contains a list of animals. The web page includes a script that outputs animals from a list.
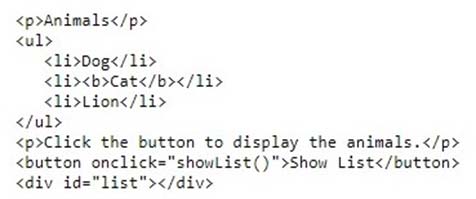
You create the following HTML to test the script:
You need to create a function that will display the list of animals, including any formatting, in the div element.
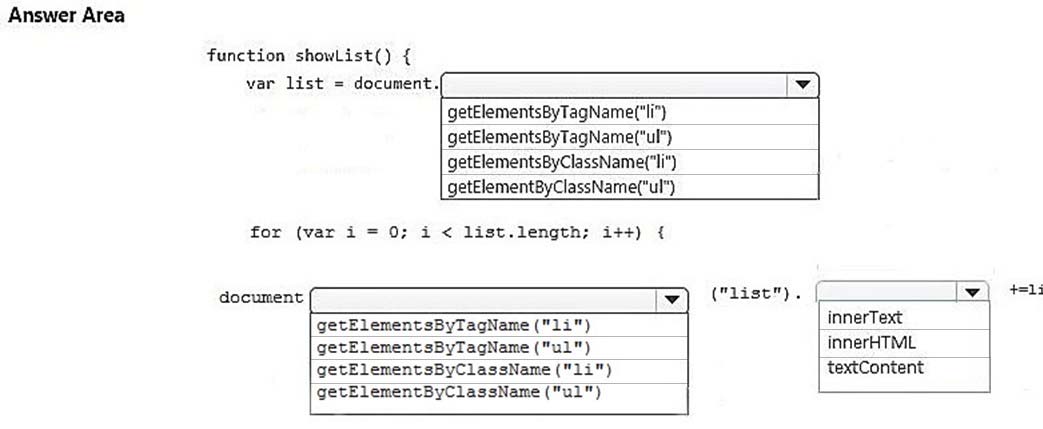
How should you complete the code? To answer, select the appropriate code segments in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:
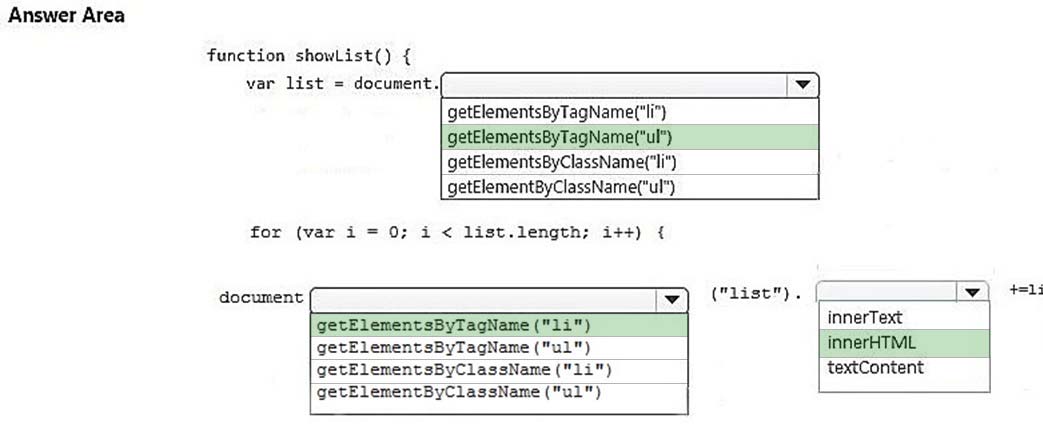
Correct Answer:

References: https://www.w3schools.com/jsref/met_element_getelementsbytagname.asp