
Expert Verified, Online, Free.

DRAG DROP -
You are validating user input by using JavaScript and regular expressions.
A group of predefined regular expressions will validate two input fields:
✑ An email address in a function named validateEmail (for example, [email protected])
✑ A nine-digit number that allows optional hyphens after the second and fifth character in a function named validateSSN(for example, 555555555 or 555-55-
5555)
You need to use the correct expression to validate the input.
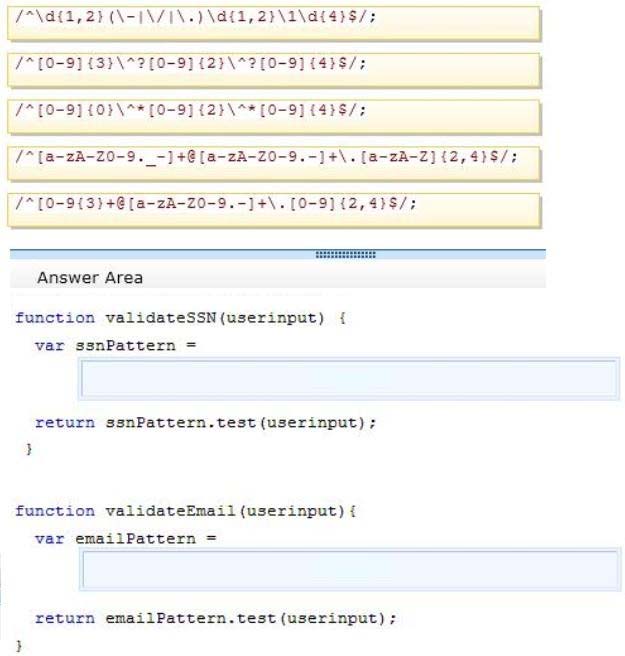
Which expression should you insert into each function? (To answer, drag the appropriate regular expression statement to the correct location. Each regular expression statement may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Select and Place:
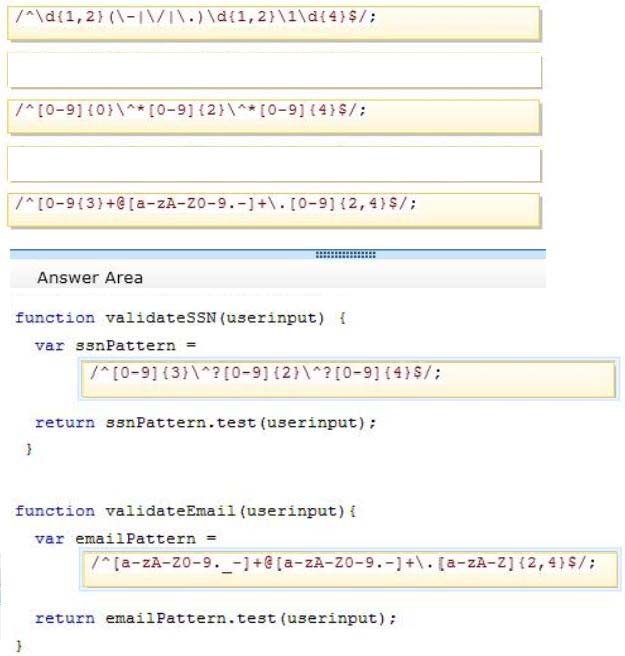
Correct Answer:

You are developing a customer web form that includes the following HTML.
<input id="txtValue" type="text" />
A customer must enter a valid age in the text box prior to submitting the form.
You need to add validation to the control.
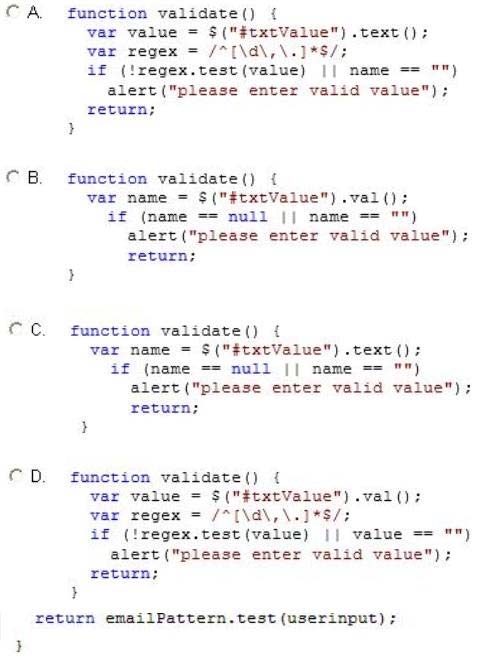
Which code segment should you use?
Correct Answer:
D
🗳️
.val
Return value -
A string containing the value of the element, or an array of strings if the element can have multiple values
You are developing a customer contact form that will be displayed on a page of a company's website. The page collects information about the customer.
If a customer enters a value before submitting the form, it must be a valid email address.
You need to ensure that the data validation requirement is met.
What should you use?
Correct Answer:
D
🗳️
Example:
<form>
E-mail:
<input type="email" name="email"/>
</form>
Reference:
http://www.w3schools.com/html/html5_form_input_types.asp
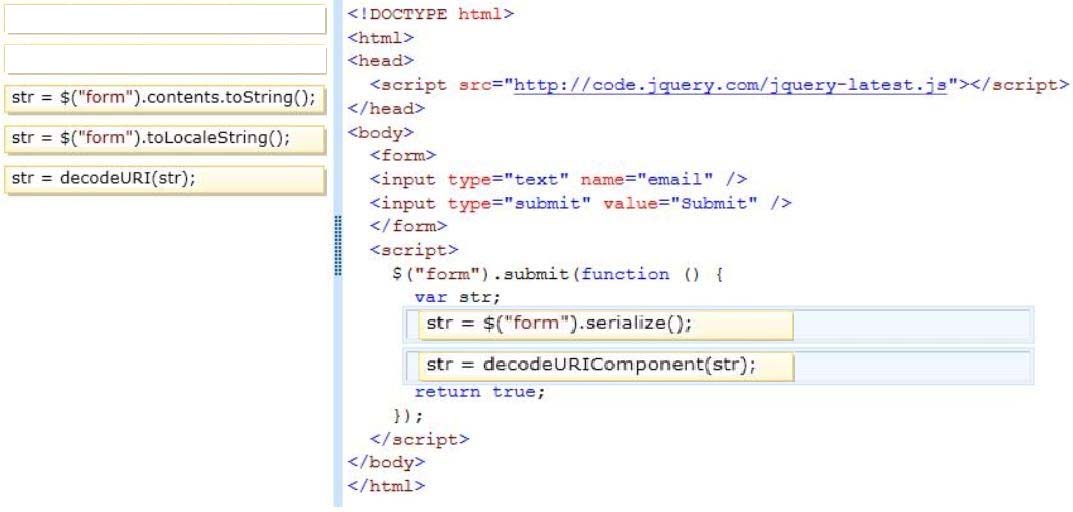
DRAG DROP -
You are developing a form that captures a user's email address by using HTML5 and jQuery.
The form must capture the email address and return it as a query string parameter. The query string parameter must display the @ symbol that is used in the email address.
You need to implement this functionality.
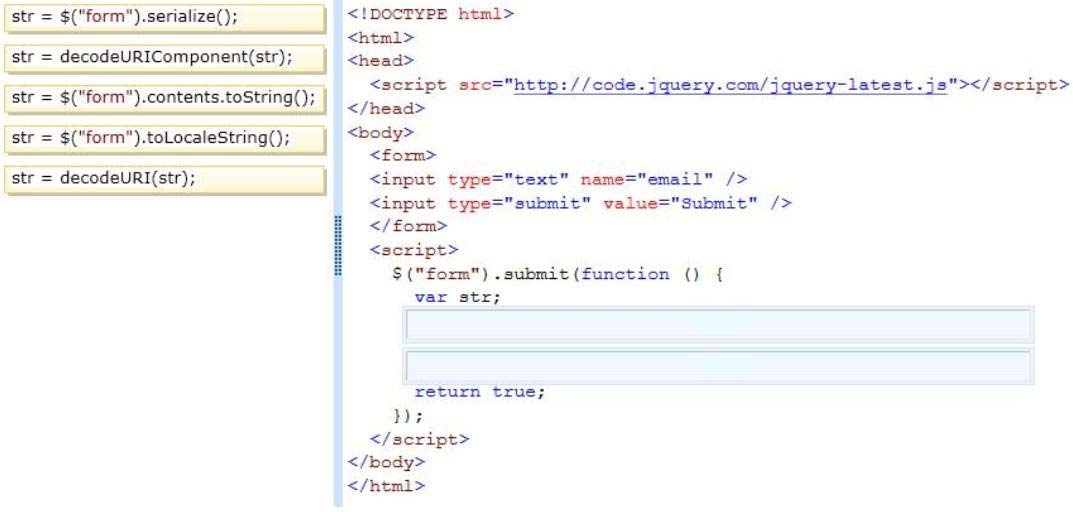
How should you develop the form? (To answer, drag the appropriate code segment to the correct target or targets in the answer area. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Select and Place:
Correct Answer:

* The serialize() method creates a URL encoded text string by serializing form values.
You can select one or more form elements (like input and/or text area), or the form element itself.
The serialized values can be used in the URL query string when making an AJAX request.
Example: $("form").serialize());
* decodeURIComponent
The decodeURIComponent() function decodes a URI component.
Return Value: A String, representing the decoded URI
Incorrect Answers:
Not decodeURI:
decodeURI is intended for use on the full URI.
decodeURIComponent is intended to be used on .. well .. URI components that is any part that lies between separators (; / ? : @ & = + $ , #).
Reference: jQuery serialize() Method
http://www.w3schools.com/jquery/ajax_serialize.asp
http://www.w3schools.com/jsref/jsref_encodeuri.asp
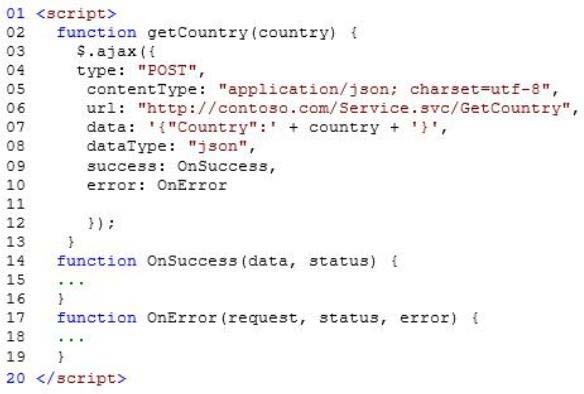
You are developing an application that consumes a Windows Communication Foundation (WCF) service.
The application interacts with the service by using the following code. (Line numbers are included for reference only.)
You need to authenticate to the WCF service.
What should you do?
Correct Answer:
C
🗳️